Добрый день! Как сделать popup-окно на лендинге Платформы LP? И чтобы она появлялась в определенной позиции и не закрывалась пока не оставят Email. Форма должна затемнять фон, чтобы другой текст был не читаем. При прокрутке страницы обратно наверх, надо убирать всплывающее окно. Также надо учесть, что нужна интеграция со Smartresponder. — Константи, Нарьян-Мар
Стандартными средствами платформы этого сделать, к сожалению, нельзя. Причина тому, что модальное окно на лендинге закрывается при клике по layout (за пределами popup-окна) и есть кнопка закрытия (крестик). У меня был готовый скрипт модального окна с затемнением фона, но ее интегрировать со Smartresponder — лишняя работа. Да и формы править вручную, плюс php-скрипт на другом хостинге. Все это муторно! Нужно было изящное решение. =)
Мне не удалось переопределить функции отвечающие за закрытие встроенного модального окна самой Платформы, поэтому решил сделать гибридное решение.
Установка Popup-окна на лендинге
1.) В BODY добавить следующий код
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<style> #ppform { position: fixed; top: 45%; left: 50%; padding: 20px 10px; margin: -150px 0px 0px -150px; display: none; opacity: 0; z-index: 9999; } #overlay { z-index:9998; position:fixed; background-color:#000; opacity:0.95; -moz-opacity:0.95; filter:alpha(opacity=95); width:100%; height:100%; top:0; left:0; display:none; } .topindex { z-index: 9999; } #ppshow { z-index: 999; } </style> <script> function HidePP() { $('#ppform').css('display', 'none'); $('#overlay').fadeOut(400); } function ShowPP() { $('#overlay').fadeIn(400, function(){ $('#ppform') .css('display', 'block') .animate({opacity: 1, top: '50%'}, 200); }); } $(document).ready(function() { var winHeight = $(window).height(); var scrollToElem = $('#ppshow').offset().top - winHeight; var scrollToElem2 = $('#pphide').offset().top - winHeight; var flpp = false; $(window).scroll(function(){ if(($(this).scrollTop() > scrollToElem) && getCookie('ppForm') != 'true'){ flpp = true; ShowPP(); } if(($(this).scrollTop() < scrollToElem2) && flpp){ flpp = false; HidePP(); } }); }); </script> |
#ppform — стили popup-окна лендинга, отвечающие за позицию на экране.
#overlay — вывод подложки, которая затемняет фон блокируя содержимое под ней. Здесь «opacity:0.95;» отвечает за степень прозрачности слоя.
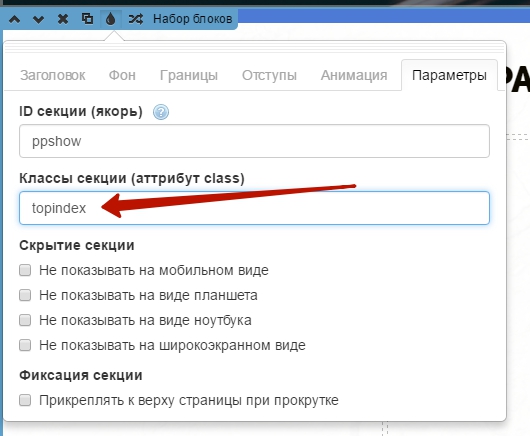
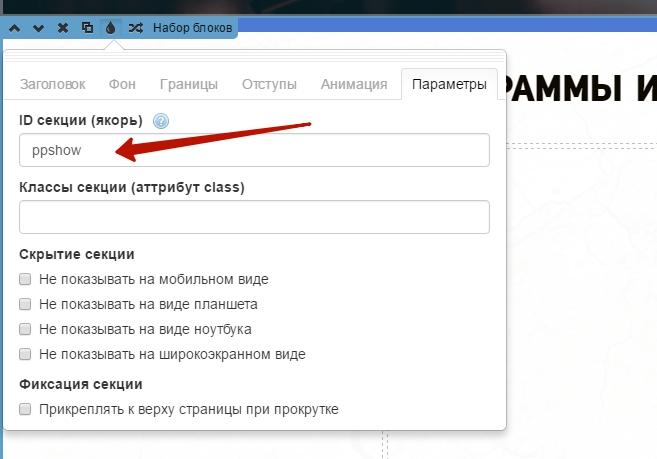
2.) Добавим id="ppshow" для любой одной секции, при скролле до которого будет вызываться popup-окно на лендинге.

3.) Добавим
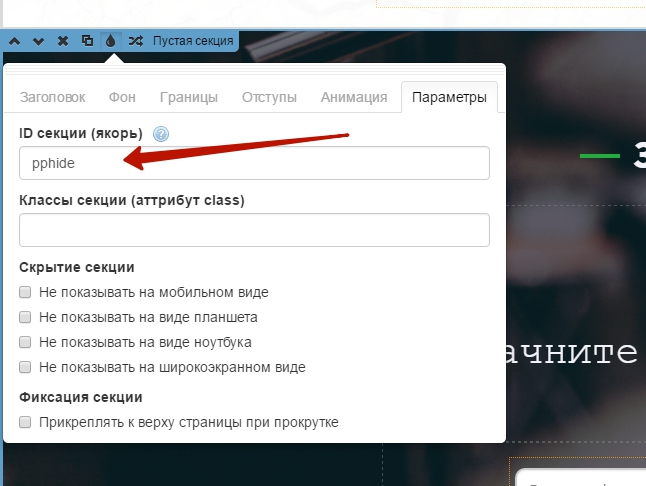
id="pphide" для любой одной секции, при скролле до которого будет скрываться popup-окно на странице. Находится эта секция всегда выше предыдущей (#ppshow).
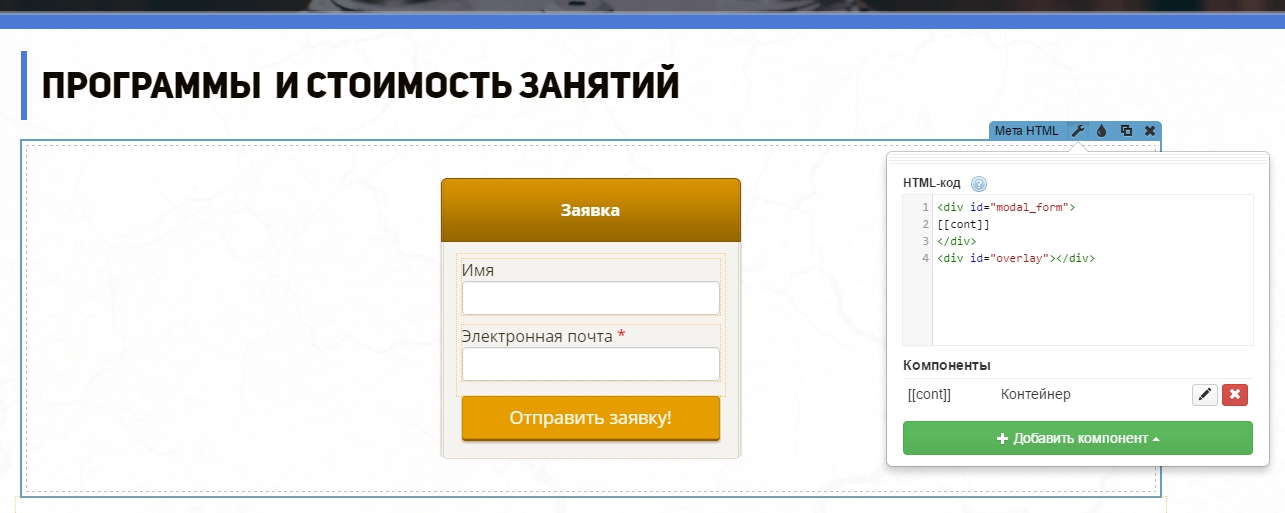
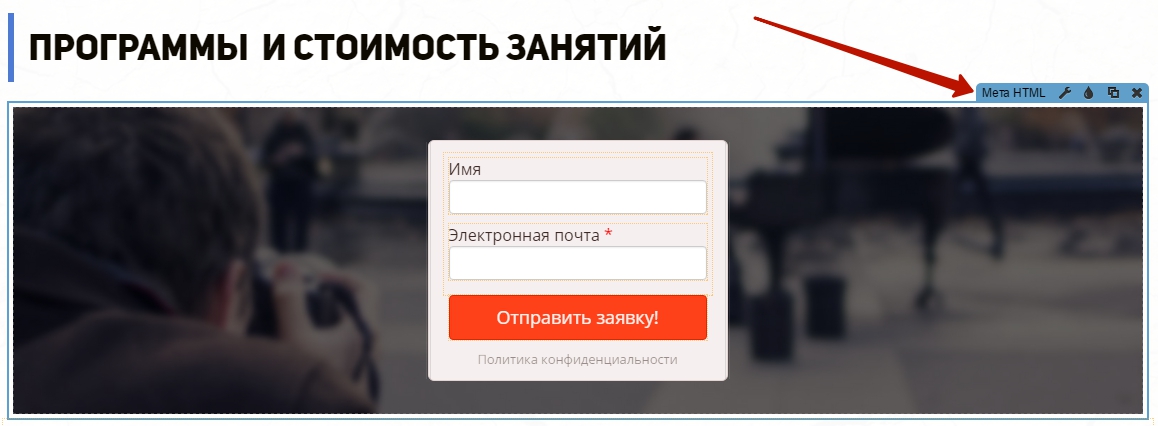
4.) Добавим в наш проект META-HTML и впишем в него код:
|
1 2 3 4 |
<div id="ppform"> [[cont]] </div> <div id="overlay"></div> |
Рекомендую добавить в секцию, над которым она будет появляться.
5.) Добавляем class="topindex" для секции в котором находится META-HTML. Это чтобы форма и оверлей были выше всех блоков. Для этого класса задан z-index в наших стилях. Без этого скорее всего ваше popup-окно будет перекрыто элементами секции.
6.) В META-HTML добавим любые интересующие вас элементы (формы, текст, видео и т.д.).
Теперь публикуем страницу и прокручиваем до появления popup-окна. При прокрутке вверх окно исчезает. А главное невозможно получить информацию пока не отправить Email (имеется в виду рядовым пользователям).
Остается сделать так, чтобы после отправки формы окно больше не блокировало страницу. У нас есть решение этой задачи. Просто оставьте заявку нашим специалистам. Заказать
P.S.: Решение также протестировано в Mac OS на Safari.